오늘은 개발자가 ChatGPT '잘'활용하는 방법에 대해 이야기해 보겠습니다.
요즘 ChatGPT는 정말 일상생활을 변화시키고 있다고 생각합니다. 스티브잡스가 아이폰을 출시했을 때 처럼 말이지요.
아직 시작단계인 이 기술을 잘만 활용한다면 여러가지 업무에 활용할 수 있을 것으로 보이는데요. 그렇다면 대기업 개발자가 ChatGPT를 활용하여 일을 하는지 볼까요?
1. Template Code 생성
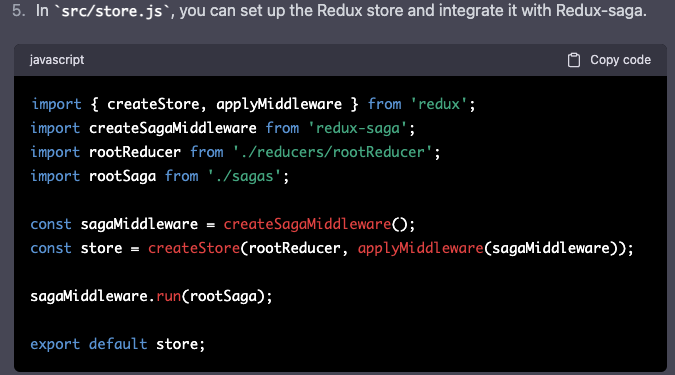
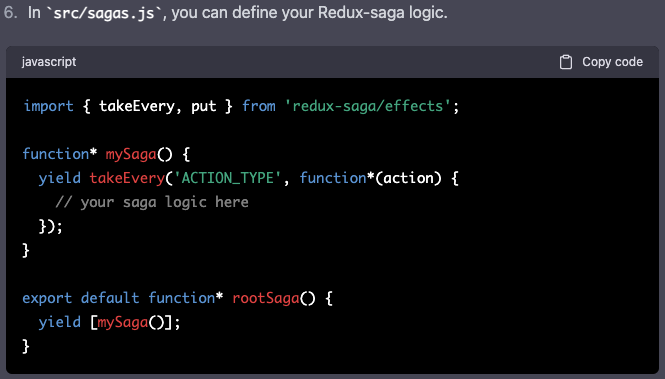
처음 시작하는 프로젝트의 경우 Template Code를 초기에 잡는 것이 중요합니다. Template Code는 전체 코드의 뼈대가되어 모든 소스 전반에 걸쳐 영향을 미치는 경우가 있기 때문입니다. 가령 React.js, Redux, Redux-saga를 사용하는 코드가 있다고 가정하겠습니다. 일반적으로 경험을 해본 사람이라면 당연하게 Redux action을 호출하고 Redux-saga를 사용하겠지만 처음 기술을 접한 사람들에게는 생소할 수 있지요. 이럴때 Template Code를 잡아놓는 것은 Learning Curve를 줄이고 생산성을 대폭 올려줄 수 있습니다.
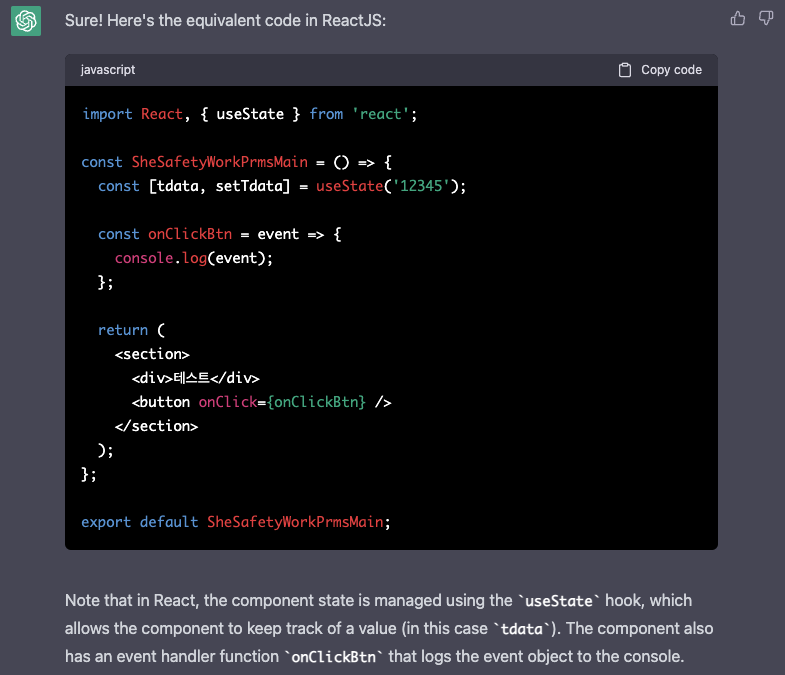
그렇다면 위 예시를 ChatGPT에게 물어볼까요?


완전 정확하진 않더라도 예제 소스로서 조금 손봐서 사용할 수 있을 정도의 소스코드를 제공해 줍니다. 개발자들은 ChatGPT에게 명령을 내리고 다른업무와 병행하여 활용할 수 있지요. 모든 로직이 적용된 소스를 생성할 순 없지만, 개발에 필요한 요소요소에 대한 기본 세팅 작업에는 ChatGPT가 도움을 줄 수 있습니다.
2. 업무에 필요한 글 작성
개발자들은 글을 작성하는데 어려움을 겪는 경우가 종종 있습니다. 글을 작성한다는 것은 소통을 기반으로 하여 요청하고 요약하고 하는 과정들을 거치게 되므로 이러한 부분에 어려움을 겪는 경우가 있게됩니다. 이럴때 ChatGPT는 업무에 필요한 글을 작성하는데 도움이될 수 있습니다. 가령 글을 요약해야 한다고 가정해 봅시다. 미생에서 장백기가 사용했던 말줄이기에 대해 한번 작성 요청을 해보겠습니다.

한번 셈플 데이터를 가지고 해볼까요?
<중동항로와 관련된 특이사항>
이슬람 최대 명절 중 하나인 라마단이 지난 8월 18일에 끝났습니다.
따라서 중동 항로의 거래량과 실재 적재 비율이 다시 늘어날 것으로 보입니다.
(라마단 직전의 실재 적재 비율은 95%에 육 박했습니다).
또한 중동 항로 선사협의체에서는 2012년 7월 중 컨테이너 당
300달러의 성수기 할증료를 부과할 예정이었으나 이를 유예했습니다.

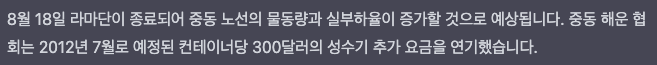
얼추 비슷하게 나오지 않나요?
생각보다 글을 요약하는데 용이하게 사용할 수 있습니다. 보고를 할 때, 스크립트를 작성할 때, 회의록을 작성할 때, 메일의 요약본이 필요할 때 등 여러가지 업무의 효율을 극대화하는 방안을 고려할 수 있습니다. 글을 작성할 때 필요한 팁을 찾아보거나 셈플이 필요한 경우 ChatGPT에게 요청하여 받아볼 수 있는 등 여러가지 상황에서 활용할 수 있는 범위가 무한합니다.
(글쓰기 관련 내용은 링크 참조해 주시면 감사하겠습니다. 대기업 신입생활 잘하는 팁2 - 글쓰기)
대기업 신입 생활 잘하는 팁 2 - 글쓰기
오늘은 대기업 신입 생활 잘하는 팁 2탄을 준비했습니다. 지난번 이야기에서는 어떤 태도와 마음가짐으로 신입 생활을 해야 하는지에 대해 이야기해 보았는데요. 오늘은 신입이 필요한 기본기
neeeez.com
3. 코드 생성 및 리뷰
작성한 코드를 올려서 ChatGPT에게 요청하면 코드리뷰를 받을 수 있습니다. 해당 코드에서 어떤 점을 바꿔야하는지 리뷰된 내용에 맞게 예제소스까지 전달해주니 굉장히 유용하게 사용할 수 있습니다. 다만 해당 코드의 의미를 전부 이해하고 작성하는 것이 아닌 표준화된 소스코드 개발 기법과 관련된 리뷰만을 제공하니 이 점 유의하여 사용하시면 됩니다.
추가적으로 기존의 코드의 언어를 변경하거나 할 필요가 있다면 ChatGPT에 넣어서 변환을 요청하면 제대로 변환하는 것을 볼 수 있습니다. 가령 Vuejs 코드를 React로 변환하는 등의 작업에서 용이하게 사용했던 경험이 있네요.
현재 코드를 코드리뷰한 이후에 알맞게 변환된 코드를 전달받아 React소스로 변환하여 사용하면 깔끔한 코드를 만들어낼 수 있습니다. 더욱이 필요한 요구사항을 덧붙혀서 요청하면 기능까지 추가된 형태로 소스가 출력되므로 조금만 변형해서 작업하면 업무의 효율을 증대시킬 수 있습니다.

마치며
이외에도 에러코드를 넣고 관련한 예제를 뽑아준다던지, Stack overflow 검색 대신 활용한다던지 하는 여러가지 방안으로 검색엔진 사용을 대체할 수 있지 않을까 생각됩니다. 구글이 위기감을 느끼는 것 또한 당연하다고 생각되고, 이처럼 일에 도움이 된다면 언젠가는 사람이 최소화되는 결과를 만들지 모르겠다는 두려움이 생기기도 합니다.
여러분은 어떻게 활용하고 계신가요?
여러가지 활용하는 방법이 무궁무진한 것 같습니다. 지금 바로 회원가입하여 활용해보세요.
다음에는 ChatGPT를 어떻게 활용하면 되는지 사용방법과 팁에 대해 알려드리겠습니다.
오늘도 긴 글 읽어주셔서 감사합니다.
'직장생활 TIP' 카테고리의 다른 글
| 상위 1% 직장인의 일에서 성장하는 방법 (0) | 2023.02.19 |
|---|---|
| 상위 1% 직장인의 직장생활 유능한 이미지 만드는 방법 (0) | 2023.02.17 |
| 직장에서 일 못하는 사람의 특징 (0) | 2023.02.10 |
| 직장에서 일잘하는 사람의 특징 (0) | 2023.02.07 |
| 직장생활 힘들 때 동기부여 '잘'하는 방법 (0) | 2023.02.06 |


댓글