오늘은 ChatGPT 활용 시 질문 잘하는 법에 대해 이야기해보겠습니다.
요즘 ChatGPT가 굉장히 핫한 주제로 떠올랐습니다. 여러 가지 주제에 대해 구어체로 말해도 그럴싸한 답변을 주는 AI가 매우 재미있기 때문이지요. ChatGPT는 단순 재미가 아닌 업무에 굉장히 많은 도움을 줄 수 있습니다. 여러 가지 글을 작성하는 것부터, 정보를 찾거나 하는 등에서 원하는 결과를 얻을 때 굉장히 요율적으로 활용할 수 있지요. 특히 여러분이 소프트웨어 개발 쪽에 종사하시거나 데이터, 통계를 다루는 분석일을 하신다면 ChatGPT는 굉장한 퍼포먼스를 가져올 수 있습니다. 처음 ChatGPT로 개발을 한다면 생각보다 말을 잘 못 알아먹는 AI 때문에 포기하고 직접 개발하는 경우가 발생하는데요. 그렇다면 어떻게 해야 ChatGPT가 그럴싸한 코드를 만들어 주도록 질문할 수 있을까요?

1. ChatGPT란 무엇인가?
ChatGPT는 OpenAI에서 개발한 자연어 처리 모델로, 기존의 GPT(Generative Pre-training Transformer)를 기반으로 하며 사용자가 입력한 질문에 대한 응답을 생성할 수 있도록 훈련되었습니다. ChatGPT는 일반적인 GPT 모델과 달리, 사용자가 입력한 질문에 대해 이어지는 대화를 생성할 수 있는 능력을 갖추고 있어 챗봇 개발, 자동 응답 시스템, 채팅봇 등에 활용됩니다.
ChatGPT는 OpenAI에서 개발한 챗봇 개발용 자연어 처리 모델로, 사용자의 질문에 대한 응답을 생성하는 기능을 갖추고 있으며, 일반적인 GPT 모델보다 더욱 자연스러운 응답을 생성할 수 있게 됩니다. 이를 통해 사람에게 질문하듯 편하게 질문하여 원하는 답변을 얻을 수 있게 되지요. 추가적으로 내가 질문했던 내용을 기억하고 이해해 뒀다가 다음 질문에서 활용하는 등 굉장히 놀라운 모습을 보여주게 됩니다. 가령
A라고 ChatGPT에게 알려주게 되면 다음 질문에서 A의 정보에 대해 말하지 않아도 인지하고 대답하는 신기한 모습을 보여줍니다. 이를 바탕으로 연속적인 질문을 통해 정교한 답변을 유도할 수 있게 됩니다.
2. 어떤 질문을 해야하는가?
개발자가 ChatGPT를 활용하는 방법은 별도로 포스팅을 작성하였으니 확인하고 오시면 감사하겠습니다.
대기업 개발자가 ChatGPT '잘'활용하는 방법
오늘은 개발자가 ChatGPT '잘'활용하는 방법에 대해 이야기해 보겠습니다. 요즘 ChatGPT는 정말 일상생활을 변화시키고 있다고 생각합니다. 스티브잡스가 아이폰을 출시했을 때 처럼 말이지요. 아직
neeeez.com
질문의 형식은 다양합니다. 직접 코드를 붙여 넣기도 하고, 요구사항을 전달하여 생성해 달라고 하기도 합니다. 하지만 중요한 것은 소스코드를 스스로 분석할 수 있는 언어를 활용하는 것입니다. 제가 주로 사용하는 언어가 아닌 다른 언어에 대해 ChatGPT에게 코드 생성 요청을 한다면 이 코드가 맞는지 틀린 지 인지하기 어렵고, 실제로 이를 활용해야 하는지 여부를 판단할 수 없게 됩니다. 따라서 본인이 생성된 코드를 보고 로직을 이해할 수 있는 범위 내에서 요구를 하는 것이 좋습니다.
3. 질문을 구조화하는 방법
ChatGPT에게 질문을 하는 방법은 여러 가지가 있지만 오늘은 코드를 처음 생성하여 개발하는 상황을 가정하고 활용하는 방법을 설명드리겠습니다. (프론트엔드 개발 기준으로 설명합니다.)
질문은 큰 범위부터 상세한 범위까지 좁혀가면서 질의해야 정교한 코드를 작성할 수 있습니다.
그렇다면 어떻게 질문해야 하는지 순서대로 알아보겠습니다.
(1) 요구사항을 줄글로 나열합니다.
가장 처음에는 요구사항을 줄글로 나열하여 작성합니다. 사용하는 언어, 목적등을 먼저 서술하고 큰 틀에서 모양을 먼저 갖추어 질의합니다.
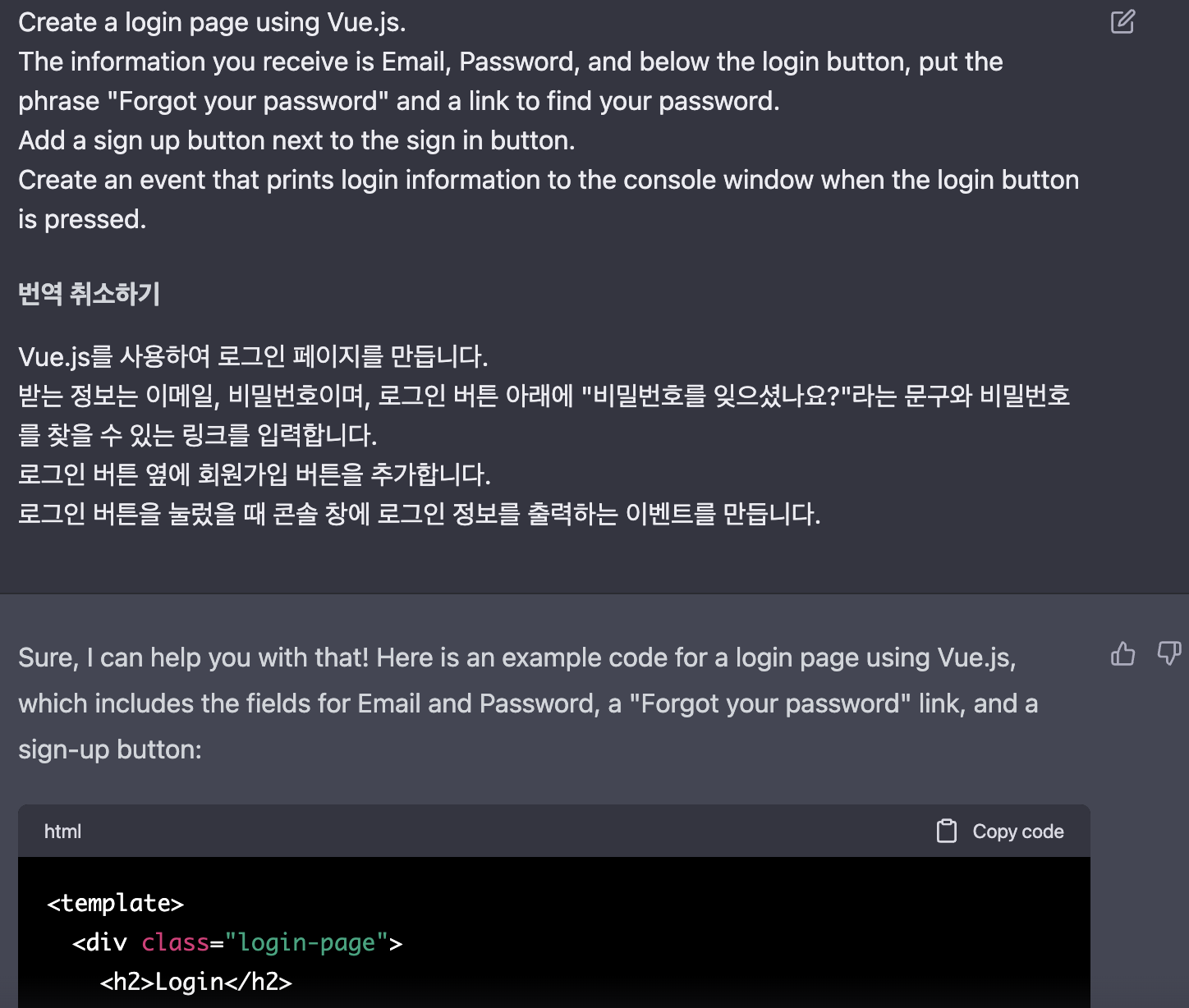
Vue.js를 활용해서 로그인 페이지를 작성해줘.
받는 정보는 Email, Password이며 로그인 버튼 밑에 "비밀번호를 잊어버렸습니까"라는 문구와 비밀번호 찾기 링크 달아줘.
로그인 버튼 옆에는 회원가입 버튼 달아줘.
로그인 버튼을 눌렀을 때 console창에 로그인 정보를 출력하는 이벤트 작성해줘.

위처럼 간단한 틀에 한정하여 요구사항을 줄글로 작성하여 요청합니다.
결과는 아래와 같습니다.
<template>
<div class="login-page">
<h2>Login</h2>
<form>
<label>Email</label>
<input type="email" v-model="email" required>
<label>Password</label>
<input type="password" v-model="password" required>
<button @click.prevent="login()">Sign In</button>
</form>
<div class="forgot-password">
<a href="#">Forgot your password?</a>
</div>
<div class="sign-up">
<button @click.prevent="signUp()">Sign Up</button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
email: '',
password: ''
}
},
methods: {
login() {
console.log(`Email: ${this.email}, Password: ${this.password}`);
},
signUp() {
console.log('Sign up clicked');
}
}
}
</script>
<style scoped>
.login-page {
display: flex;
flex-direction: column;
align-items: center;
}
form {
display: flex;
flex-direction: column;
align-items: center;
}
label {
margin-top: 1rem;
}
input {
margin-top: 0.5rem;
padding: 0.5rem;
border-radius: 0.25rem;
border: 1px solid #ccc;
width: 100%;
max-width: 20rem;
}
button {
margin-top: 1rem;
background-color: #3f51b5;
color: #fff;
padding: 0.5rem 1rem;
border-radius: 0.25rem;
border: none;
cursor: pointer;
}
.forgot-password {
margin-top: 1rem;
text-align: center;
}
.sign-up {
margin-top: 1rem;
}
</style>(2) 각 컴포넌트 단위로 상세 요구사항을 작성합니다.
작성된 요구사항에 대해 각 컴포넌트 단위로 상세한 요구사항을 정의해서 전달합니다. 앞서 했던 질의의 내용을 기억하고 있기 때문에 위 내용은 제외하고 추가되는 사항에 대해서만 질의하면 됩니다.
로그인 버튼을 클릭했을 때 이메일 형식이 아닌 경우 아래 빨간 글씨로 "잘못된 이메일입니다."라고 표기해줘.
패스워드는 영어 대문자, 소문자, 숫자 6자리 이상 특수문자 2자리 이상으로 구성되어 있는지 체크해 주고 아닐 경우 "비밀번호 형식에 어긋납니다."라고 아래 빨간 글씨로 표기해줘.
Input 값에 대한 Validation Check 기능을 추가했습니다. 전체적인 틀 다음에는 각 컴포넌트 단위로 상세한 이벤트, 동작 과정 등을 작성해 주시면 됩니다. 이 과정에서 코드를 읽는 능력이 필요합니다. 원하는 상세 요구사항이 나올 때까지 계속 수정 질의를 하면서 소스코드를 다듬는 과정을 거칩니다.
결과는 아래와 같습니다.
<template>
<div class="login-page">
<h2>Login</h2>
<form>
<label>Email</label>
<input type="email" v-model="email" required>
<div v-if="!isEmailValid" class="error">This email is incorrect</div>
<label>Password</label>
<input type="password" v-model="password" required>
<div v-if="!isPasswordValid" class="error">Password must contain at least 6 digits, 2 special characters, and a combination of uppercase and lowercase English letters.</div>
<button @click.prevent="login()">Sign In</button>
</form>
<div class="forgot-password">
<a href="#">Forgot your password?</a>
</div>
<div class="sign-up">
<button @click.prevent="signUp()">Sign Up</button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
email: '',
password: '',
isEmailValid: true,
isPasswordValid: true
}
},
methods: {
login() {
this.validateForm();
if (this.isEmailValid && this.isPasswordValid) {
console.log(`Email: ${this.email}, Password: ${this.password}`);
}
},
validateForm() {
this.isEmailValid = this.email.includes('@') && this.email.includes('.');
this.isPasswordValid = /^(?=.*[A-Z])(?=.*[a-z])(?=.*\d{6,})(?=.*[!@#$%^&*()_+\-=\[\]{};':"\\|,.<>\/?])(?=.*[!@#$%^&*()_+\-=\[\]{};':"\\|,.<>\/?]).+$/.test(this.password);
},
signUp() {
console.log('Sign up clicked');
}
}
}
</script>
<style scoped>
.login-page {
display: flex;
flex-direction: column;
align-items: center;
}
form {
display: flex;
flex-direction: column;
align-items: center;
}
label {
margin-top: 1rem;
}
input {
margin-top: 0.5rem;
padding: 0.5rem;
border-radius: 0.25rem;
border: 1px solid #ccc;
width: 100%;
max-width: 20rem;
}
button {
margin-top: 1rem;
background-color: #3f51b5;
color: #fff;
padding: 0.5rem 1rem;
border-radius: 0.25rem;
border: none;
cursor: pointer;
}
.forgot-password {
margin-top: 1rem;
text-align: center;
}
.sign-up {
margin-top: 1rem;
}
.error {
margin-top: 0.5rem;
color: red;
font-size: 0.8rem;
}
</style>3. 디자인과 같이 최종적으로 기능을 다듬는 내용을 작성합니다.
마지막으로 디자인 및 자잘한 결과물들을 다듬는 요청을 합니다. 직접 코드를 작성할 수 있지만 디자인과 같은 수정사항은 직접 수정해 보는 것보다 요청해서 작성하는 게 빠르므로 효율적인 업무를 위해 ChatGPT에게 요청합니다.
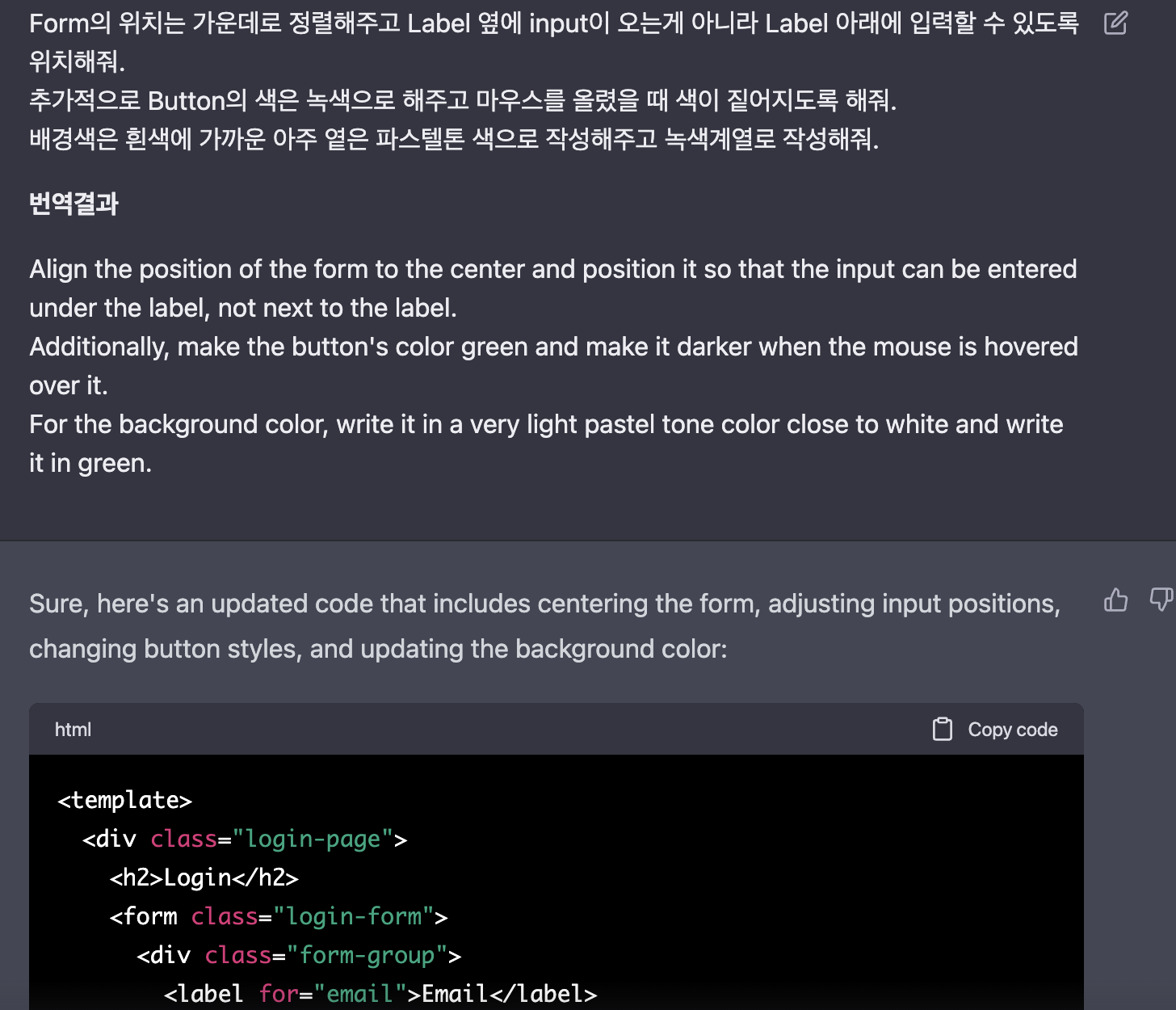
Form의 위치는 가운데로 정렬해 주고 Label 옆에 input이 오는 게 아니라 Label 아래에 입력할 수 있도록 위치해줘.
추가적으로 Button의 색은 녹색으로 해주고 마우스를 올렸을 때 색이 짙어지도록 해줘.
배경색은 흰색에 가까운 아주 옅은 파스텔톤 색으로 작성해 주고 녹색계열로 작성해줘.

<template>
<div class="login-page">
<h2>Login</h2>
<form class="login-form">
<div class="form-group">
<label for="email">Email</label>
<input type="email" id="email" v-model="email" required>
<div v-if="!isEmailValid" class="error">This email is incorrect</div>
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" id="password" v-model="password" required>
<div v-if="!isPasswordValid" class="error">Password must contain at least 6 digits, 2 special characters, and a combination of uppercase and lowercase letters.</div>
</div>
<div class="form-group">
<button class="login-button" @click.prevent="login">Log in</button>
<button class="signup-button">Sign up</button>
<div class="forgot-password">
<a href="#">Forgot your password?</a>
</div>
</div>
</form>
</div>
</template>
<script>
export default {
data() {
return {
email: '',
password: '',
isEmailValid: true,
isPasswordValid: true,
}
},
methods: {
login() {
// Check email and password validity here
console.log(`Email: ${this.email}, Password: ${this.password}`);
},
},
watch: {
email(value) {
// Email validation regex
const regex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
this.isEmailValid = regex.test(value);
},
password(value) {
// Password validation regex
const regex = /^(?=.*[A-Z])(?=.*[a-z])(?=.*\d{6,})(?=.*[^a-zA-Z\d\s:])[^\s]{8,}$/;
this.isPasswordValid = regex.test(value);
},
},
}
</script>
<style scoped>
.login-page {
background-color: #f5fcf9;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.login-form {
display: flex;
flex-direction: column;
align-items: center;
background-color: white;
padding: 20px;
border-radius: 5px;
box-shadow: 0px 0px 5px 0px rgba(0,0,0,0.75);
}
.form-group {
display: flex;
flex-direction: column;
margin-bottom: 10px;
}
label {
margin-bottom: 5px;
}
input {
padding: 5px;
border-radius: 3px;
border: 1px solid #ccc;
font-size: 16px;
width: 100%;
box-sizing: border-box;
}
.error {
color: red;
font-size: 14px;
margin-top: 5px;
}
.login-button {
background-color: #4CAF50;
color: white;
border: none;
border-radius: 3px;
padding: 10px;
cursor: pointer;
transition: background-color 0.3s ease;
}
.login-button:hover {
background-color: #3e8e41;
}
.signup-button {
background-color(해당 소스는 테스트하지 않은 ChatGPT가 스스로 만든 결과를 바로 가져온 것입니다. 따라서 실제 사용 시 미숙한 부분이 있을 수 있으나 예시로만 활용하는 형태로 작성된 내용이니 참고해 주시면 감사드리겠습니다.)
마치며
오늘은 ChatGPT 활용 시 질문 잘하는 법에 대해 이야기해 보았습니다. ChatGPT의 활용은 무궁무진합니다. 위에서 언급한 코딩 이외에도 상세한 정보나 글을 작성하는 등에 활용할 때 위와 같은 질문 형식을 유지한다면 더 정교한 답변을 가져올 수 있을 것입니다. 앞으로
GPT가 업그레이드되면서 더 나은 결과물을 많이 생산해 낼 것으로 예측하고 있습니다. 이 기회에 ChatGPT를 응용하여 업무에 활용하는 것은 어떨까요? 정말 이전과 다른 생산성을 가져올 수 있게 될 것이라 확신합니다.
오늘도 긴 글 읽어주셔서 감사합니다.
오늘 하루도 더 성장하겠습니다.
'직장&취업 TIP' 카테고리의 다른 글
| AI는 우리 일자리를 어떻게 바꿀까 - 인사 업무 (0) | 2023.04.03 |
|---|---|
| 드디어 MS오피스에 GPT가 들어간다 (MS 발표 리뷰) (0) | 2023.03.18 |
| 새로운 Bing 업데이트 AI 검색 기능 출시 (0) | 2023.03.01 |
| 내일배움카드 신청 '잘'하는 법 (0) | 2023.02.08 |


댓글